CSS(スタイルシート)でデザインする
何もない空間がデザイン性と可読性をアップさせる
ここで使うタグ
padding : 0px ;
内側に余白をクリアする
margin : 0px ;
外側に余白をクリアする
どうですか!? だいぶホームページっぽくなってきましたよね?
ちょっと自分のセンスが悪くてあんまりカッコ良くはないですけど ^^; その辺は皆さんのセンスでカバーしてください。

せっかくココまできたのに一回ちょっとレイアウトを崩します。
なんでかというと見ての通り何も指定してないのにすでに多くの余白が含まれていることが分かると思います。
これは自動的に挿入される余白なので、タグによって余白の幅や余白箇所が違うだけでなく、ホームページを閲覧する環境(ブラウザ)によっても余白の幅や余白箇所が違うため、閲覧環境によってレイアウトが崩れる原因の一つになります。
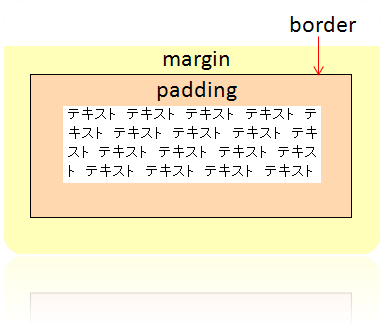
余白を作りだすCSS(スタイルシート)はpaddingとmarginです。
paddingは内側に余白を作る
marginは外側に余白を作る
ホームページを作る上で、非常に多く使われるCSS(スタイルシート)ですので、
2つの違いを良く覚えておいてください。

そこで、*(アスタリスク)を使って「padding」と「margin」を0pxに指定し、自動挿入される余白を無くしてしまいましょう。
* { padding : 0px ; margin : 0px ; }
*(アスタリスク)に指定されたCSS(スタイルシート)は、全てのXHTML(HTML)に反映されます。

なんかとてもかわいそうなことになりました。
ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>タイトル</title>
</head>
<body>
</body>
</html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>タイトル</title>
</head>
<body>
<div id="body">
<div id="box-1">
<h1>h1 サイトタイトル</h1>
ホームページの説明文 <br />
テキスト テキスト テキスト テキスト テキスト テキスト
</div>
<h1>h1 サイトタイトル</h1>
ホームページの説明文 <br />
テキスト テキスト テキスト テキスト テキスト テキスト
</div>
<div id="box-2">
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
</div>
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
</div>
<div id="box-3">
<h2>h;2 ページタイトル</h2>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
</div>
<h2>h;2 ページタイトル</h2>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
</div>
<div id="box-4">
copyright (c) ~~~.com All right reserved.
</div>
copyright (c) ~~~.com All right reserved.
</div>
</div>
</body>
</html>
CSS(スタイルシート)
* {
padding : 0px ;
margin : 0px ;
}
#body {
width :800px ;
border: 1px solid #9acd32;
}
width :800px ;
border: 1px solid #9acd32;
}
#box-1 {
border-bottom: 1px solid #9acd320;
background-image: url("img/top.png");
font-size : 10px ;
color : #ffffff ;
}
border-bottom: 1px solid #9acd320;
background-image: url("img/top.png");
font-size : 10px ;
color : #ffffff ;
}
#box-2 {
float : left;
width :200px;
font-size : 14px ;
}
float : left;
width :200px;
font-size : 14px ;
}
#box-3 {
float : right;
width :600px;
}
float : right;
width :600px;
}
#box-4 {
clear: both;
width: 800px;
background-color : #9acd32;
}
clear: both;
width: 800px;
background-color : #9acd32;
}
.menu {
font-size : 15px ;
background-color:#c0c0c0;
}
h1 {
font-size : 20px ;
color : #ffffff ;
}
h2 {
font-size : 18px ;
color : #ffcc00 ;
}
h3 {
font-size : 18px ;
color : #0000ff ;
}