CSSレイアウトの構築
id 名をCSS(スタイルシート)にも記述する
ここで使うプロパティ
#id名 { }
id別にスタイルを指定できるようになる
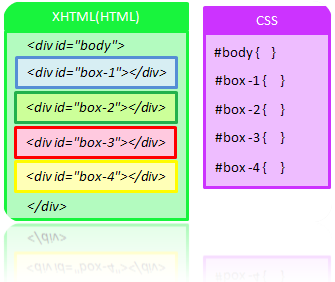
divタグに付けたid名をCSSファイルに#(シャープ)を付けて書きこむことで、 id別にスタイルを指定できるようになります。

ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="body">
<div id="box-1"></div>
<div id="box-2"></div>
<div id="box-3"></div>
<div id="box-4"></div>
</div>
</body>
</html>
CSS(スタイルシート)
#body { }
#box-1 { }
#box-2 { }
#box-3 { }
#box-4 { }