CSS(スタイルシート)でデザインする
文字のサイズを指定する
ここで使うタグ
font-size : サイズ ;
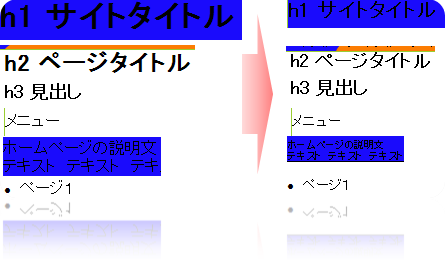
文字のサイズをしていする
ここでは文字のサイズをみてみましょう。
文字のサイズはfont-size : サイズ ; で指定します。
このページで文字のサイズの指定するのは
<h1>、<h2>、<h3>、.menu、box-1,box-2の6つです。
<h1>をfont-size : 20px ;
<h2>をfont-size : 18px ;
<h3>もfont-size : 18px ;
.menuをfont-size : 15px ;box-1をfont-size : 10px ;
box-2をfont-size : 14px ;に指定していきます。

ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>タイトル</title>
</head>
<body>
<div id="body">
<div id="box-1">
<h1>h1 サイトタイトル</h1>
ホームページの説明文 <br />
テキスト テキスト テキスト テキスト テキスト テキスト
</div>
<h1>h1 サイトタイトル</h1>
ホームページの説明文 <br />
テキスト テキスト テキスト テキスト テキスト テキスト
</div>
<div id="box-2">
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
<ul>
<div class="menu">メニュー</div> <ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
</div>
<div class="menu">メニュー</div>
<ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
<ul>
<div class="menu">メニュー</div> <ul>
<li>ページ1</li>
<li>ページ2</li>
<li>ページ3</li>
<li>ページ4</li>
<li>ページ5</li>
</ul>
</div>
<div id="box-3">
<h2>h2 ページタイトル</h2>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
</div>
<h2>h2 ページタイトル</h2>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
<h3>h3 見出し</h3>
<p>テキスト テキスト (省略)</p>
</div>
<div id="box-4">
copyright (c) ~~~.com All right reserved.
</div>
copyright (c) ~~~.com All right reserved.
</div>
</div>
</body>
</html>
CSS(スタイルシート)
#body {
width :800px ;
border: 1px solid #9acd32;
}
width :800px ;
border: 1px solid #9acd32;
}
#box-1 {
border-bottom: 1px solid #9acd320;
background-image: url("img/top.png");
font-size : 10px ;
}
border-bottom: 1px solid #9acd320;
background-image: url("img/top.png");
font-size : 10px ;
}
#box-2 {
float : left;
width :200px;
font-size : 14px ;
}
float : left;
width :200px;
font-size : 14px ;
}
#box-3 {
float : right;
width :600px;
}
float : right;
width :600px;
}
#box-4 {
clear: both;
width: 800px; background-color : #9acd32;
}
clear: both;
width: 800px; background-color : #9acd32;
}
.menu {
font-size : 15px ;
}
h1 {
font-size : 20px ;
}
h2 {
font-size : 18px ;
}
h3 {
font-size : 18px ;
}