レイアウトをデザインする
枠線でレイアウトを区切る
ここで使うプロパティ
border
枠線を指定する
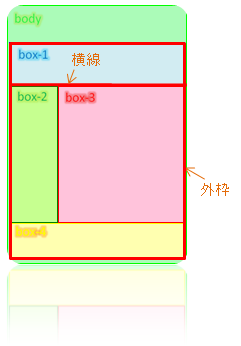
レイアウトが組めたら、レイアウトを囲む境界線にラインをひいてみましょう。 ラインが無くてもデザイン的には問題ないですが、枠線を指定する「border」はよく使うCSS(スタイルシート)なので、ぜひ、ここでマスターしてくださいね。 枠線は、CSS(スタイルシート)で線の太さ、色、種類を自由に指定することができ、 上の部分だけなどの一部分に枠線を指定することも簡単にできます。
今回は外枠は「body」に、横線は「box-1」に引きます。

枠線を付けるには、「border」に「線の幅」「線の種類」「線の色」を半角スペースで区切って指定すれば良いだけです。
border : 1px solid #9acd32っていう感じです。
枠線を部分に引くのも簡単です。
今回ははbox-1の下に横線を引きます。
border-botton : 1px solid #9acd32
その他は
上は boder -top
右は boder-right
左は boder-left
下は boder-botton
ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="body">
<div id="box-1"></div>
<div id="box-2"></div>
<div id="box-3"></div>
<div id="box-4"></div>
</div>
</body>
</html>
CSS(スタイルシート)
#body {
width :800px ;
border: 1px solid #9acd32;
}
width :800px ;
border: 1px solid #9acd32;
}
#box-1 {
border-bottom: 1px solid #9acd32;
}
border-bottom: 1px solid #9acd32;
}
#box-2 {
float : left;
width :200px;
}
float : left;
width :200px;
}
#box-3 {
float : right;
width :600px;
}
float : right;
width :600px;
}
#box-4 {
clear: both;
width: 800px;
}
clear: both;
width: 800px;
}