CSSレイアウトの構築
CSSレイアウトは<div>で作る
ここで使うタグ
<div> ~ </div>
<div>で囲んだ範囲をひとかたまりにする
<div id="box名"> ~ </div>
<div>の属性を指定する
<div>タグはそれ自身は特に意味を持っていませんが、<div>~</div>で囲んだ範囲をひとかたまりとして、 align属性で位置を指定したり、スタイルシートを適用するのに用います。
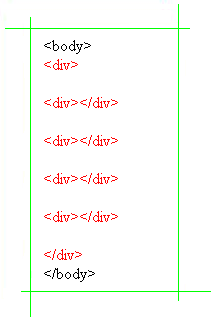
ここでは<body>と</body>の間に<div></div>タグをいれます。
その<div>と</div>の間に<div></div>を4つ縦に作成並べてください。
ちょっとややこしいので下の図を見た方が早いかもしれません。

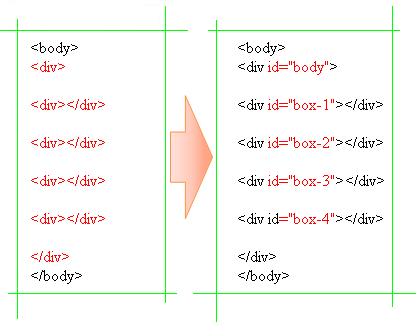
ここまでは<div>の範囲をしただけで何も意味を持たないので <div> に 名前を付けていきます。それぞれの<div>へ個別のCSS(スタイルシート)を指定するには、id属性を使って、それぞれの<div>へ個別の名前を付け、スタイルシートを指定します。
まずは全体を囲んでる <div> を <div id="body"> </div> 次に、
今回は分かりやすいように上から順に<div id="box-1"> </div>
<div id="box-2"> </div>
<div id="box-3"> </div>
<div id="box-4"> </div>

という感じで変えてんてください。
ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis " />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="body">
<div id="box-1"></div>
<div id="box-2"></div>
<div id="box-3"></div>
<div id="box-4"></div>
</div>
</body>
</html>
CSS(スタイルシート)