CSSレイアウトの構築
上下に並んだ<div>を左右に配置させる
ここで使うプロパティ
float : left; または right;
回り込み 左 または 右
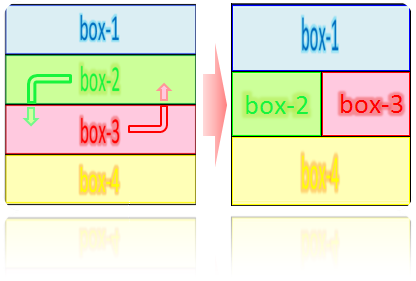
縦に組み合わせた<div>のボックスを左右に配置するためには、「float」を使います。 「float」は左右への回り込みを指定するスタイルシートで、縦に並んだものを左右に配置することができます。
今までタグとかをしていしただけではInternet Explorreでは表示されないけどこんな感じです。

これをfloatを使ってこのようによく目にするホームページの形にしていきます。

css(スタイルシート)で
box-2を box-2 {flort: left}に
box-3を box-3 {flort: right}にします。
ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="body">
<div id="box-1"></div>
<div id="box-2"></div>
<div id="box-3"></div>
<div id="box-4"></div>
</div>
</body>
</html>
CSS(スタイルシート)
#body { }
#box-1 { }
#box-2 {
float : left;
}
float : left;
}
#box-3 {
float : right;
}
float : right;
}
#box-4 { }