CSSレイアウトの構築
「float」によるCSSレイアウトの崩れを防ぐ
ここで使うプロパティ
clear: both;
回り込みをクリアにする
<div>を「float (回り込み)」を使って左右に配置し、「width (横幅指定)」を使ってCSSレイアウトを作りましたが、実は、「float (回り込み)」を使ってレイアウトを構築した場合レイアウトが崩れることがあります。 そこで、「float」を使ったCSSレイアウトの崩れを防ぐ方法を説明します。指定したグループの次のグループは、回りこんで表示されるという仕組みになっています。 この回り込みを無くすために、スタイルシートのclear:both;を追記します。回り込みをクリアにする命令です
width(800px)指定も追加します。指定しなかった場合、レイアウトがくずれる場合があるためです。

ホームページ ソース
XHTML(HTML)
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=shift_jis" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
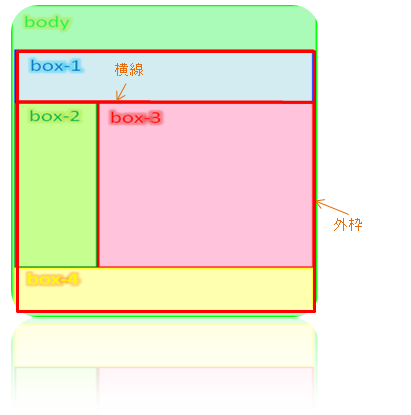
<div id="body">
<div id="box-1"></div>
<div id="box-2"></div>
<div id="box-3"></div>
<div id="box-4"></div>
</div>
</body>
</html>
CSS(スタイルシート)
#body {
width :800px ;
}
width :800px ;
}
#box-1 { }
#box-2 {
float : left;
width :200px;
}
float : left;
width :200px;
}
#box-3 {
float : right;
width :600px;
}
float : right;
width :600px;
}
#box-4 {
clear: both;
width: 800px;
}
clear: both;
width: 800px;
}